Cara 1
Langkahnya sebagai berikut :
1. Masuk dulu ke Acount Blogger atau Dashboard;
2. Pilih Layout, lalu klik Edit HTML;
3. Centang dulu Expand Widget Templates;
4. Cari kode yang seperti ini : <div id='ArchiveList'> atau kata Archive;
5. Untuk memudahkan mencarinya, pakai saja Ctrl +F, terus copas kata diatas, lalu klik next;
6. Kalau sudah, tambahkan kode warna merah berikut ini sebagai scollnya;
7. Lengkapnya kode tersebut seperti dibawah ini :
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho;height:300px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
- Angka 300px adalah tinggi kotak scroll itu, silahkan disesuaikan dengan selera sobat;
- Mungkin saja diblog sobat kodenya beda, Oleh karena itu carilah yang mirip dan perlu dicoba, terus jangan lupa templatenya dibackup dulu;
- Kalau sudah jangan lupa save template dan beri komentar pada artikel saya yaa;
- Selesai.
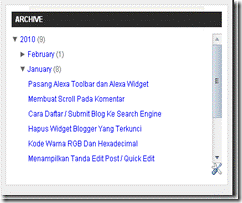
Hasil akhirnya adalah seperti ini :

Cara 2
1. Log in keblogger
2. Masuk ke Rancangan
3. Edit HTML (centang kotak expand widget template)
4. Misalkan kita akan memberi fungsi scroll pada archive blog, maka sobat cari kode seperti dibawah ini
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
BlogArchive1 merupakan id dari widget archive jadi langsung saja kita tambahkan kode lagi.
5. Setelah ketemu sobat pasang kode dibawah ini tepat diatas kode ]]>
#BlogArchive1 .widget-content{
height:200px;
width:auto;
overflow:auto;
}
5. Simpan template dan silahkan sobat lihat hasilnya
Catatan : height:200px; adalah untuk tingginya, jadi silahkan sobat sesuaikan sendiri sesuai dengan kebutuhan/
semoga bermanfaat.
0 Response to "Membuat scroll pada archive blog"
Posting Komentar